The challenge
The hotel is one of the most important in the center of the city, and they want to position their experience in a new status for the international sector
They looked for a consultant that would allow them to understand the context of their target public as well as to materialize initiatives that they found in benchmarks of the competition.
Our challenges:
- Find new business opportunities
- Optimize contact channels
- Identify customer roles
- Structure new positions in the hotel
- Support in digital transformation
My role
I entered as an experience consultant in a mixed cell that included business management and marketing. My main task was to help the company find good deals in different international areas that could be applied in the hotel and thus be able to improve the feeling of exclusivity of the hotel.
Design Process
National talent with international performance
It all started with a research workshop where we clarified the current social, economic and financial status of the hotel chain, accompanied by its digital and analog integrations.
Then, we define the primary and secondary objectives of the project, we prioritize importance and effort as a general map in order to opt for a suitable process to achieve the goals, which was the double diamond
Research
With the internal team of the hotel chain, we had face-to-face sessions in which we jointly built customer journey maps, thus clearly identifying the opportunities and painpoints we wanted to attack.
With these findings, I raised proposals for optimized behaviors through storyboards with practical solutions available in the short term and I also carried out interviews regarding the current state with tourists staying at the hotel in order to map and highlight in this way the common or differential points of the experience in CX terms.
Deliverables: Card sorting analysis, storyboards, customer journey maps, rainbow charts, interview report and recordings.

Definition
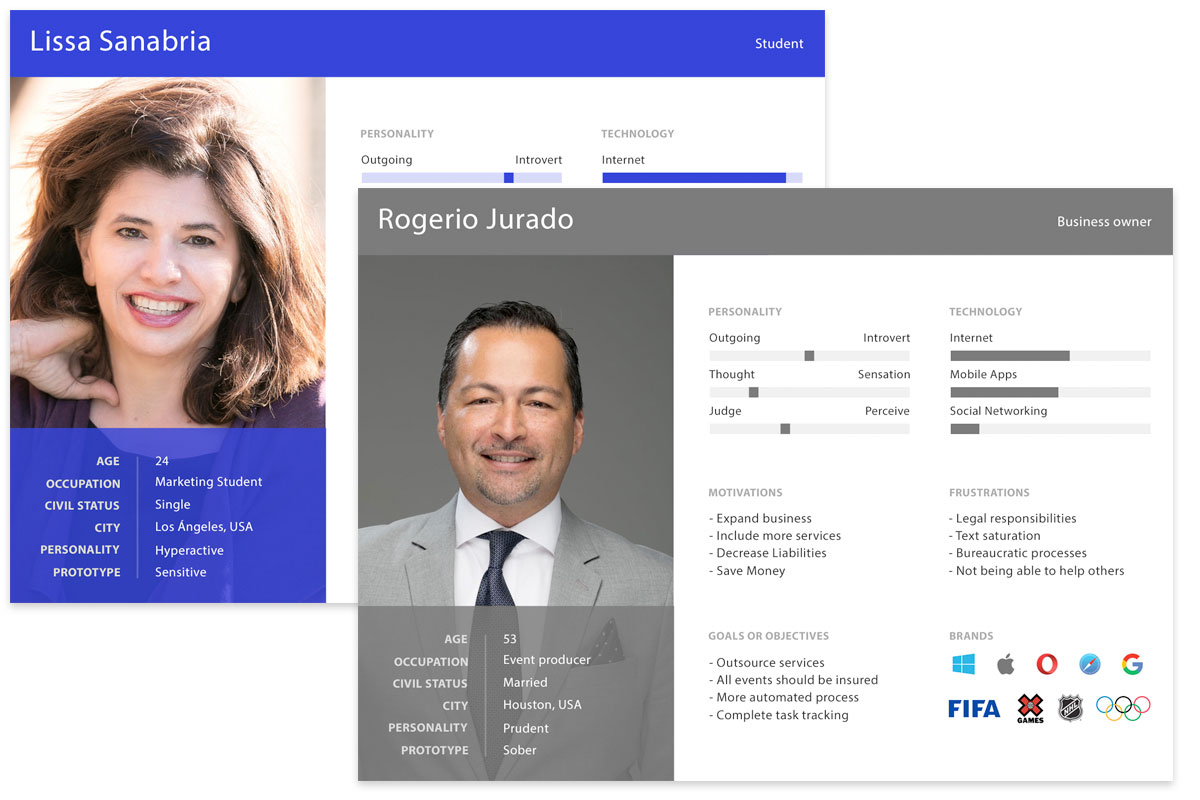
The first step in the definition process was to create user personas, how these personas interact with the system and what their goals were. I then began to design the screen flows by structuring a sitemap to demarcate the hierarchy of the screens and later I designed each screen individually with an emphasis on making the screens easy to understand and use.
Once I had the user flows and sitemap, as a team we defined the user stories and backlog, including specific scenarios that described how each user would interact with the system.
Deliverables: User flows, screen flows, sitemap, user personas, user stories.
Prototype
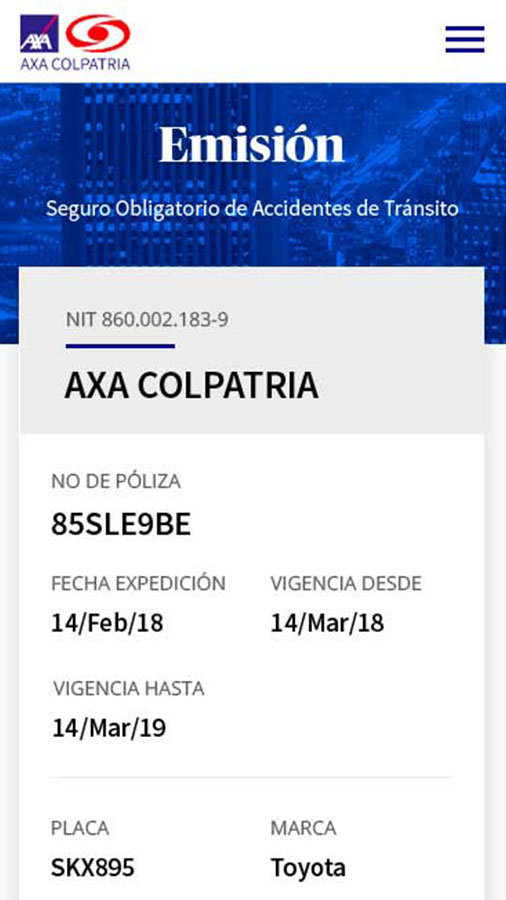
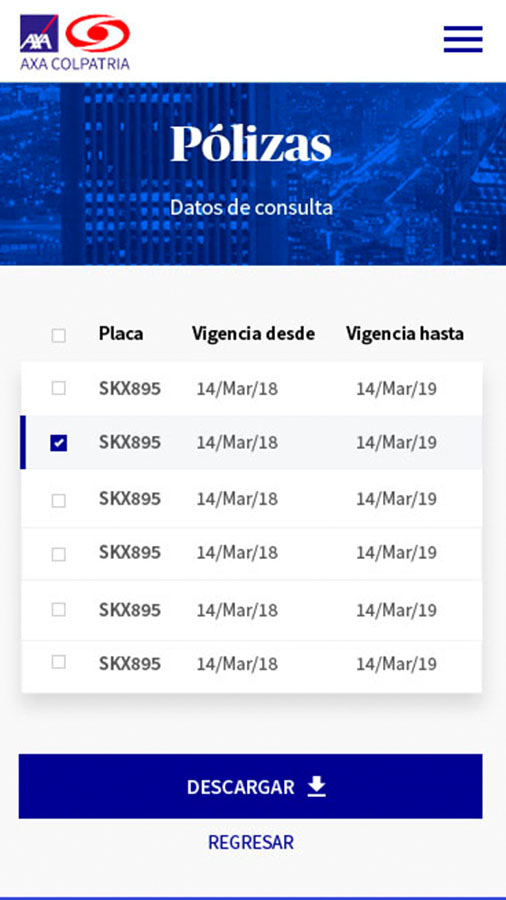
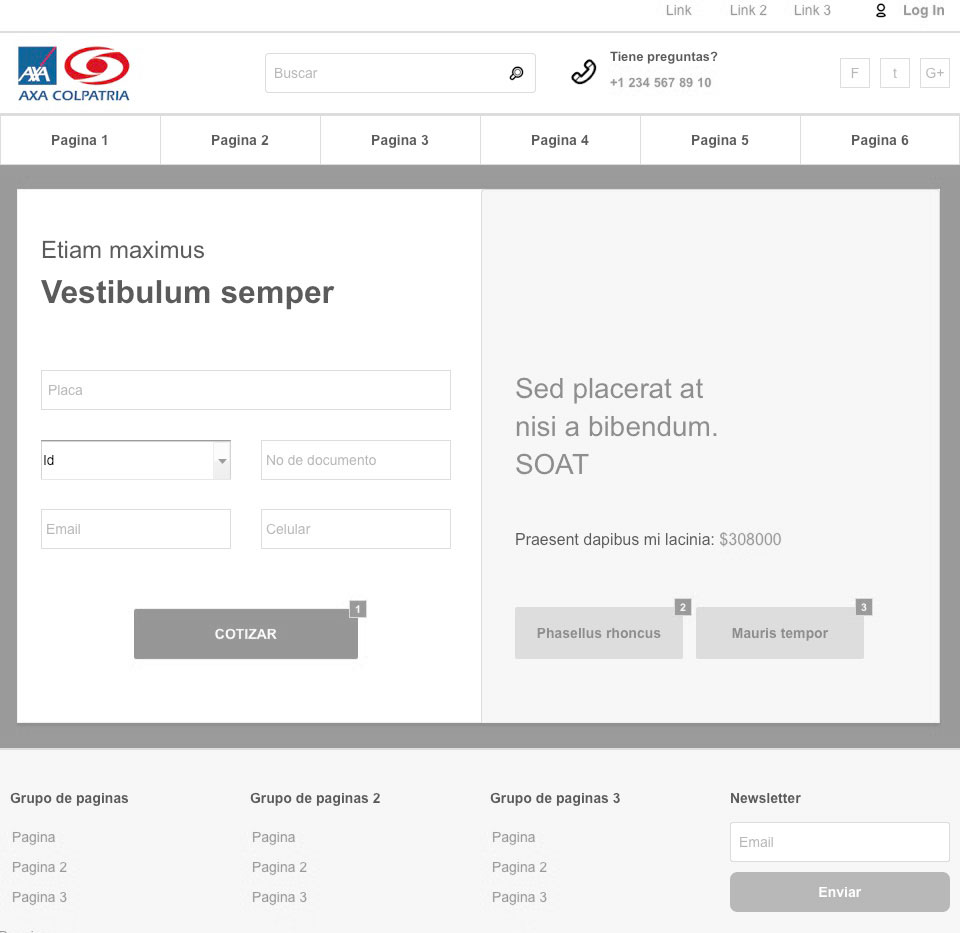
The architecture, labelling and user flow were validated before creating sketches for desktop, tablet, and mobile devices. These sketches were then validated by end users and business stakeholders before creating the wireframes. Three iterations of the schemes were completed and tested in an interactive prototype by assigning tasks with which context and behavior analyzes were made.
Deliverables: Sketches, wireframes, low-fidelity design, interactive prototypes.
Design
Once the wireframe concept was validated, I embarked on the creation of platform components, meticulously adhering to the design system that had been established in accordance with the brand guide. Drawing inspiration from minimalism and modernism, high-fidelity designs were meticulously crafted for tablet, desktop, and mobile interfaces. These designs were then individually linked to their respective devices, facilitating user testing through interactive prototypes.
Deliverables: High-fidelity design, interactive prototypes, design system.
Front-End
In order to streamline the codification process and enhance code organization, multiple preprocessors were employed. Wordpress structures formed the foundation, which were then tailored to accommodate the unique demands of the project. Each component was developed with relative positioning, enabling adaptability across screens of varying dimensions. Consequently, a comprehensive style guide was compiled, outlining the utilization and corresponding code snippets for each component.
Deliverables: Style guide, Wordpress, Sass, Pug, HTML, JS, Jquery, Images
Test & Measure
Each individual step within the entire process has undergone thorough validation, involving both end users and business stakeholders, in order to effectively align the diverse needs of each party. Users were subjected to comprehensive testing, including task flows, ten-second identification tests, and accessibility assessments catering to individuals with disabilities. Furthermore, external entities conducted heuristic evaluations, assuming the role of auditors to meticulously scrutinize each facet of the design process.
Deliverables: Screen recordings, task flows results, heuristics, heatmaps, scrollmaps, clickmaps, accessibility results.
Results
12
Interviews
26
Usability Tests
14
Iterations
48
Artboards
Learnings
The utilization of direct links to room management platforms and the implementation of hierarchical minimalism with a focus on high-quality photos are crucial elements for Grand Parks's success. By integrating direct links to room management platforms,the hotel could streamline the booking process, providing guests with a seamless and efficient experience. This not only enhanced customer satisfaction but also improved operational efficiency for hotel staff.
Furthermore, adopting a hierarchical minimalism approach with captivating, high-quality photos allowed Grand Park to create a visually appealing and immersive online presence. Now, guests are more likely to be enticed by stunning visuals that showcase the hotel's unique features and ambiance. These photos serve as a powerful tool to evoke emotions and create a connection with potential guests, enabling them to envision themselves in the space and ultimately fall in love with the hotel.