The challenge
Zalvadora is a virtual education platform formerly known as eduvolucion, focused on the democratization of education through trainings and specializations
The purpose of this project was to take a step forward in terms of virtual education, because many platforms in the sector are dedicated exclusively to presenting content and do not care to understand if students are really learning. There is Zalvadora, planning tooffer opportunities for work and personal growth in a real learning environment.
Our challenges:
- Simplify teaching
- Use learning tools
- Knowledge measurement
- Mapping of acquired skills
- Platform Debugging
My role
Being a development and design coordinator, I lead both teams towards goals set in Lean-based cycles. In development we focused on Php because the previous platform (Eduvolucion) was already in this language and we wanted to debug and take advantage of positive features that already had. In design we decided to start from scratch because the platform had a lack of consistency and standards because it was designed by different companies that did not communicate with each other.
Design Process
True learning solution for students and employees
Despite having a platform like Eduvolucion online with thousands of users, the company was still an international Startup without a clear direction, based on this, we implemented the Lean Startup and Lean UX methodology in the process. In this way we began defining an MVP and based on it, we carry out concepts, validate, prototype, test and iterate with the purpose of making a rapid progression of the platform and an understandable transition for recurring users.
Research
We divide the targets into companies, teachers, students and academies to focus efforts on the priorities or exclusive requirements for each one.
With each audience, we carry out focus groups in which we introduce people to the business objectives, then share opinions and build affinity maps, experience maps, journey maps and voting.
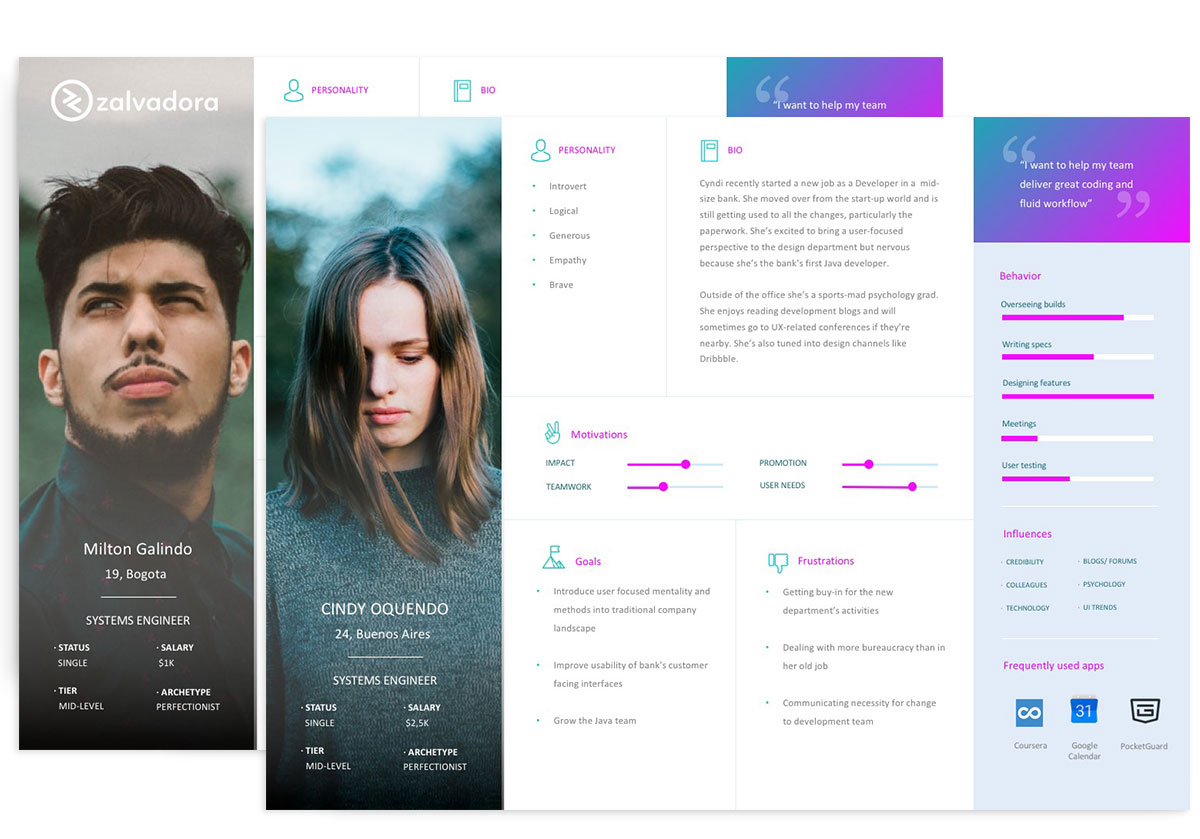
Subsequently we did internal and external interviews to understand the interests, frustrations and goals to be able to personify each of these characteristics and make a product focused on these user personas.
Deliverables: Brainstorming photos, storyboards, competitive analysis, interview report and recordings, workshop results.

Definition
By understanding the interests of each stakeholder, technology and business, we decided to converge each of these possibilities and understand which were those that provided more value to each one separately and those that contributed to all simultaneously.
We designed the user personas that performed their tasks through journey maps, we segmented each of the lacks of the current platform through golden paths and then we segmented the user stories with specific features.
Deliverables: Screen flows, sitemaps, user personas, journey maps, government manual, affinity maps, experience maps, user stories, golden paths.
Prototype
We prototype all the MVP screens in principle and validate them with the target audiences through assigned tasks in which we iterate 3 times to get them refined in the best way.
These interactive prototypes focused on the user's path to avoid distractions and pointless navigation. Thanks to them, we identify gaps and missing elements that we were correcting before going out to the public, making the need for testing with end users increasingly evident.
Deliverables: Sketches, wireframes, low-fidelity design, interactive prototypes.
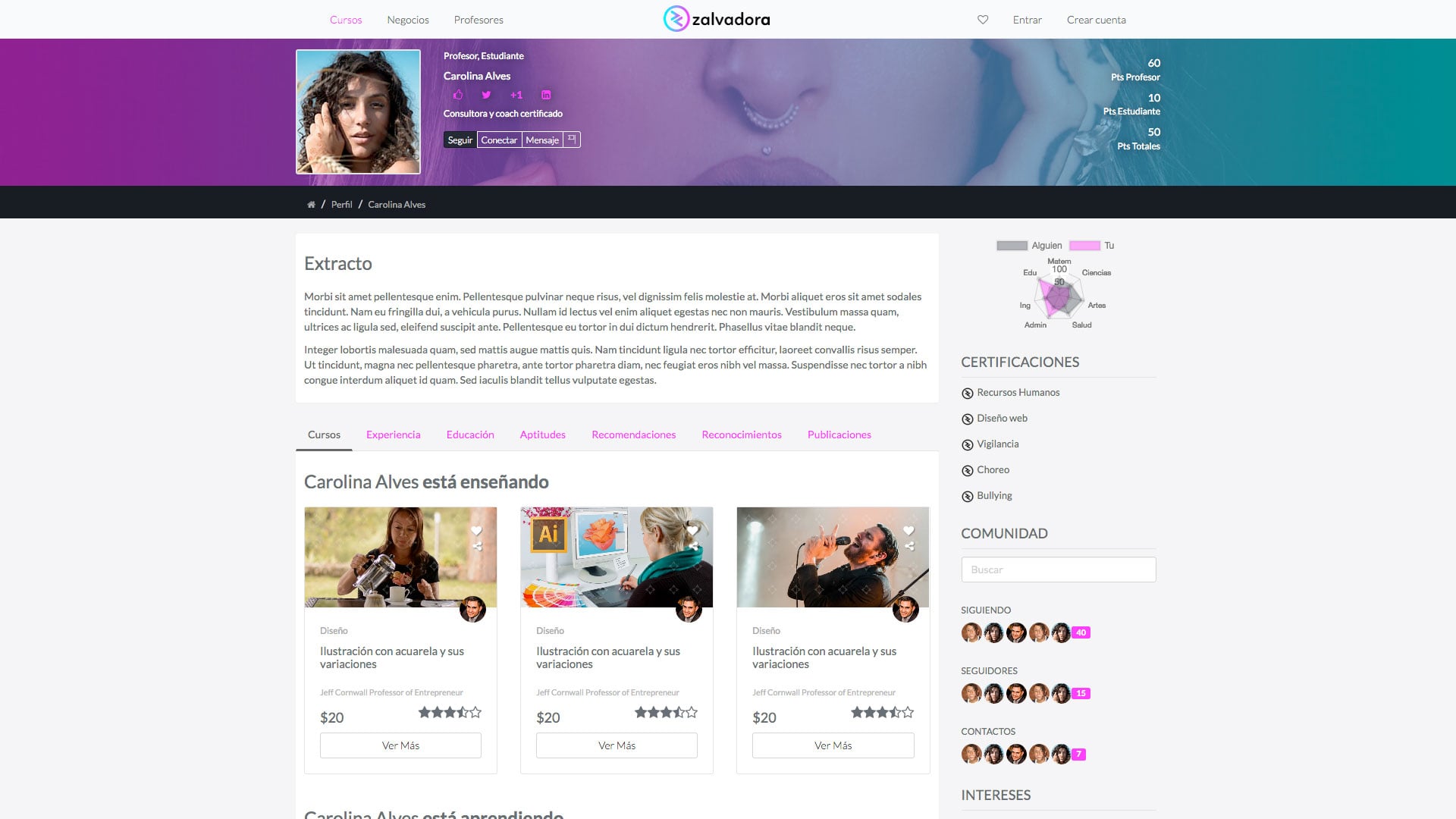
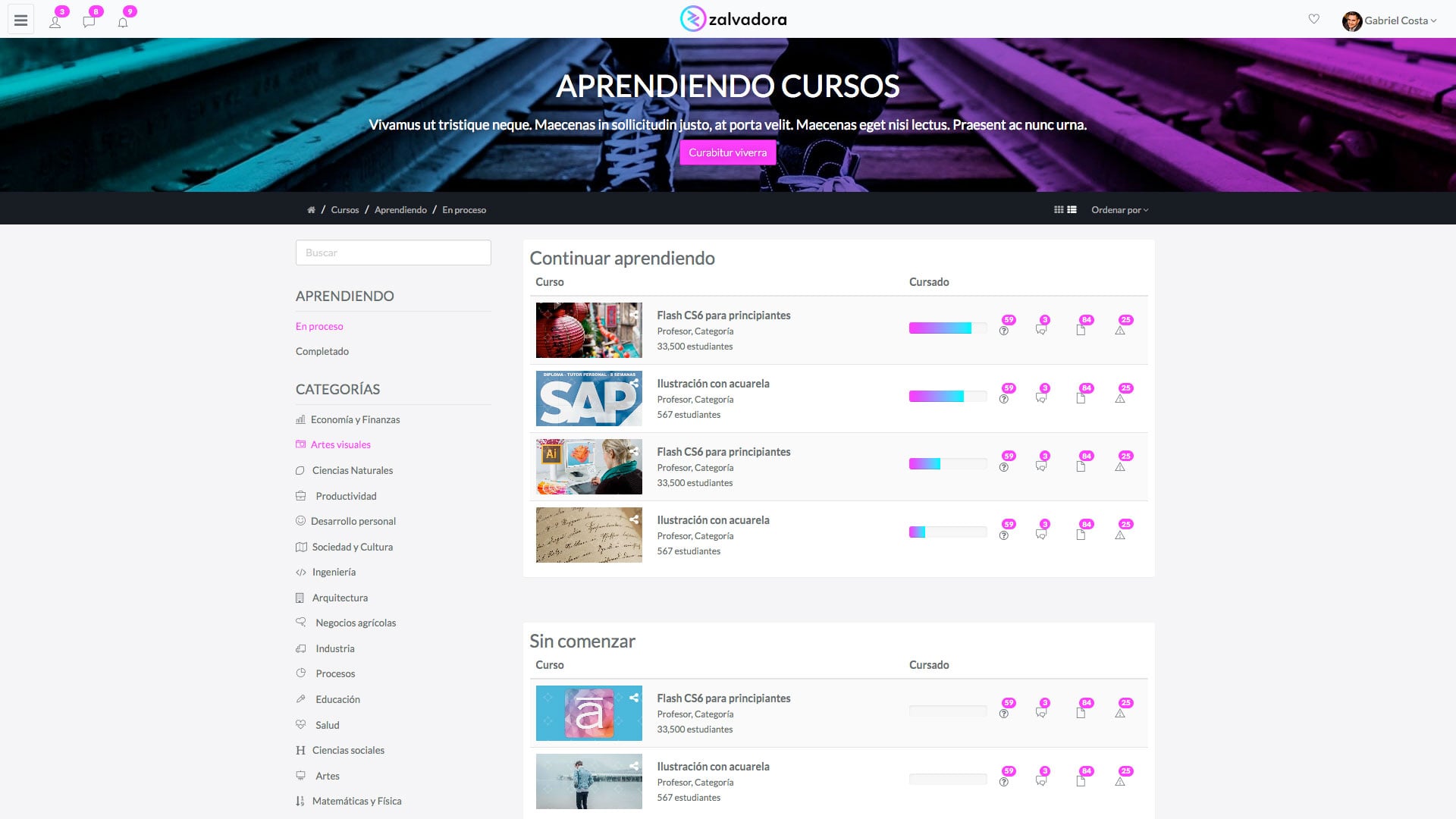
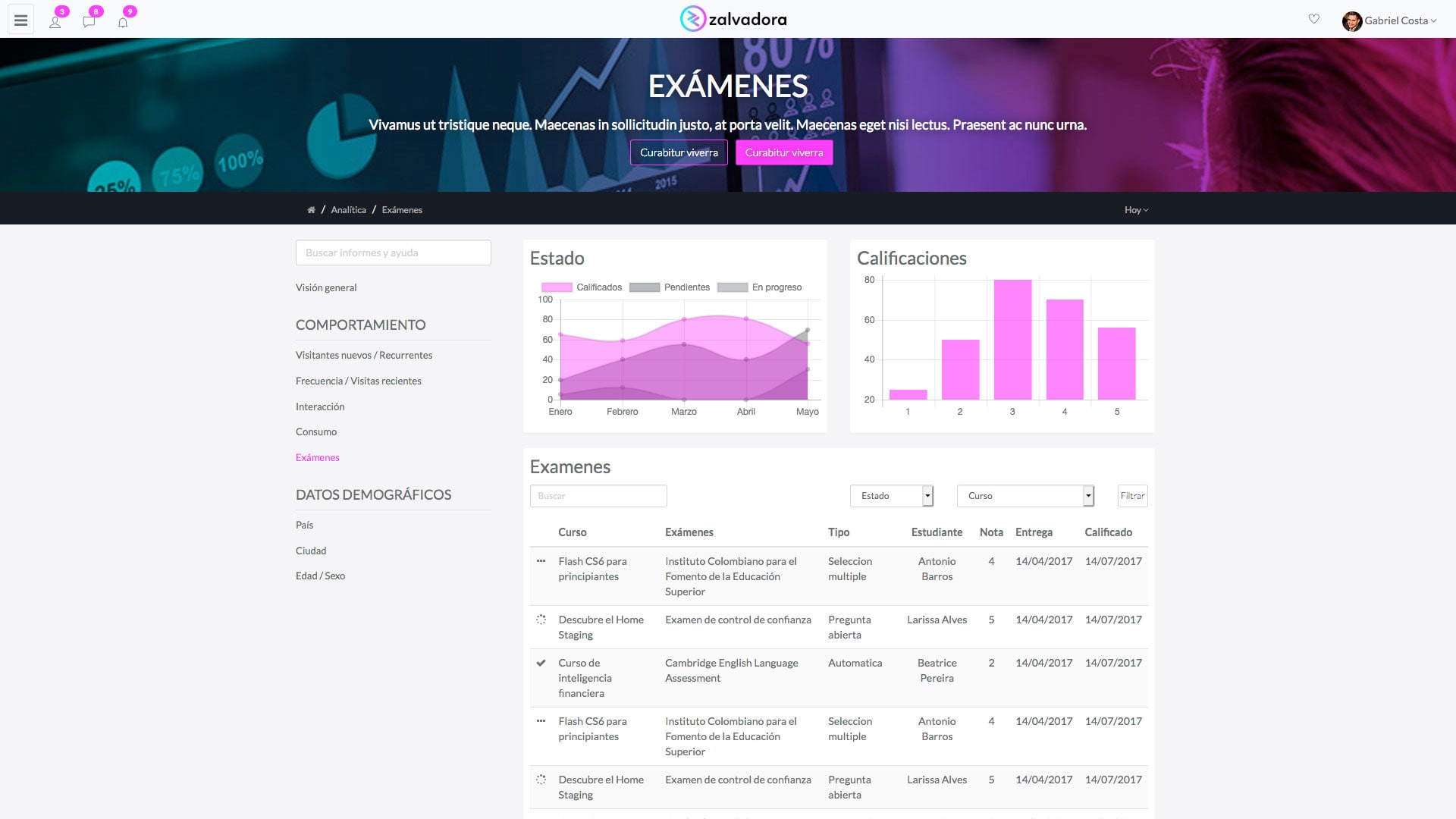
Design
Based on the general graphic line of the brand provided by an agency, we made refinements so that the gradients and flat acid colors coexisted, they should not fight each other, but both must reinforced the message that the company wanted to provide. Additionally, these concepts should be responsive because most students completed their training or courses through multiple devices at the same time, starting in one device and continuing in another.
Deliverables: High-fidelity design, interactive prototypes, design system.
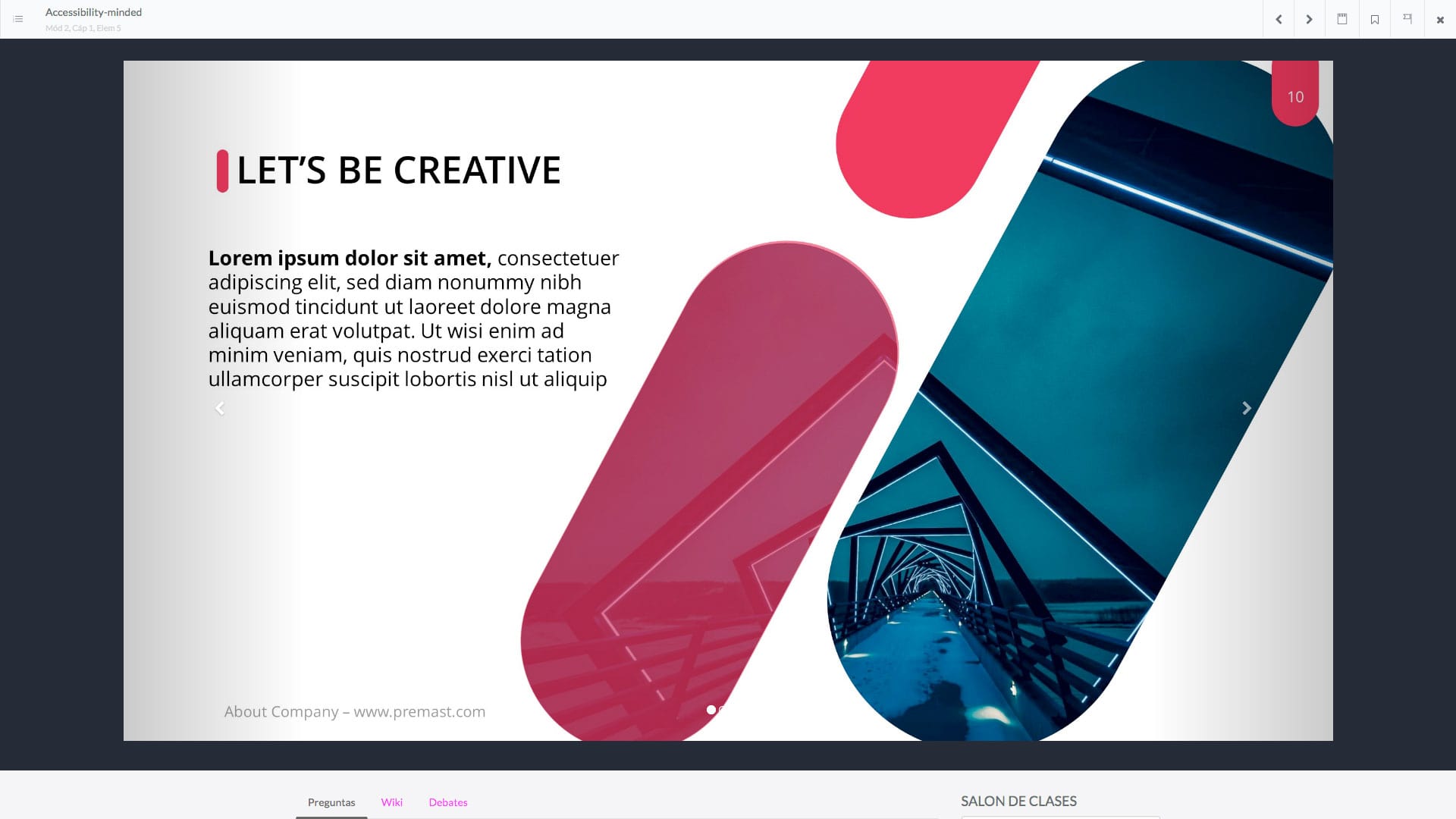
Front-End
Paying great attention to users with some type of disability, we use Jade to regulate markup validated by control engines so that these end users can listen to the page through additional programs or be adapted to adjust the contrast and enhance the important content.
The entire development was coded and backedup by GIT because we worked asynchronously with five Indian developers and we had to create multiple versions that would not harm the other developers or the final master version.
Deliverables: Style guide, Sass, Jade, HTML, JS, Jquery, images, GIT Access.
Test & Measure
Students, companies and professors, were always the focus of the entire design and development process, for this reason each device was validated by them, without their approval we could not continue, because otherwise we would not have guarantees that the digital product made It was really optimal and useful.
Prior to publication, many user tests were conducted in person to capture the gestures, emotions or movements of end users within the platform. Subsequently we track and label as much information as possible, so that the platform would have the capacity to continue growing in a manner comparable with the users and not remain tied to the past.
Deliverables: Task flows results, accessibility results, heatmaps, scrollmaps, clickmaps, A/B tests results, heuristics, accessibility results.
Results
96
Surveys
115
Usability Tests
45
Iterations
1086
Artboards
Learnings
Digital education is a field that still needs to grow too much, technology continues to grow continuously and, on the contrary, virtual education platforms fell short long ago. It is a sector in which there is a lot of work to do and take the time to analyze the learning models, the most useful tools and even the flow of screens that users do is a very useful way to understand them.
Digital education is a field that still needs to grow too much, technology continues to grow continuously and, on the contrary, virtual education platforms fell short long ago. It is a sector in which there is a lot of work to do and take the time to analyze the learning models, the most useful tools and even the flow of screens that users do is a very useful way to understand them.
Many times when creating a product or a service, we falls into the error of inventing from scratch waiting for users to adapt to our creation. In this case we decided to do the opposite and it was to listen the needs not only of the platform but of products that they wanted internally, so we use tools to execute techniques such as crowdsourcing that objectively provide the real desires of the people who use the platform.